こんにちは。今回はリニューアルした私のこのサイトについて書いていきたいと思います。
リニューアルの経緯
サイトをリニューアルした理由は大きく分けて2つです。1つ目はWordPressの速度やメンテナンスの難しさです。このサイトは以前はWordPressで運用していたのですが、サイトの見た目を変えるにはテーマを変える必要があります。そのテーマを変更しようと思うと、主流でないPHPを学習しなければなりません。またWordPressは動的にページを構築しているので遅いという欠点があります。2つ目は最新のフロントエンド開発について学習してみたいと思ったからです。現在、Javascriptフレームワークの中でReact,Vue.jsが流行っていて一度は触れてみたいと思いました。単純に自分の技術力向上の一環としてリニューアルしてみた感じです。
使用した技術
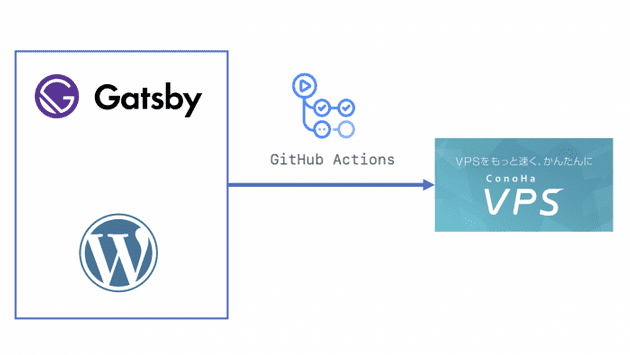
概略図は以下のようになっております。
Gatsby.js
JavascriptライブラリであるReactを利用したフレームワーク「Gatsby.js」を使用しました。このブログのフロントエンド(ユーザーに表示する部分)を担当しています。静的サイトジェネレーターであり、高速なサイトを構築する事ができます。Reactを使用していることで最新の技術をいち早く利用することが出来るようになっています。さらにGatsby.jsの特徴としてWordpressからデータを引っ張ってこれるというWordPressから移行するにはピッタリの機能まであり、飛びついた次第です。
WordPress
「WordPressからの移行なのにWordPress残ってるじゃん?」と思った方も多いと思います。Gatsby.jsではWordPressからデータを引っ張ってこれるので、記事や画像管理はWordPressに任せて実際にユーザーに表示する部分はGatsby.jsが担当するという運用ができます。そのため今まで慣れ親しんだWordPressを用いつつ、表示は自由度が高く高速なGatsby.jsを用いるという両者の恩恵を享受できる運用ができます。ちなみにこのサイトの以前のWordPressサイトは下のサイトからアクセスできます。(URLにwp.を足したサブドメイン)
ConoHa VPS
実際にサイトを公開するにあたってhtmlファイルを置く場所です。今回はGatsby.jsのページとWordPressのページ両方にアクセスできるように自由度の高いVPSをレンタルしました。もともとWordPressはConoHa VPSでKusanagiを用いて運用していたのでなれているConoHa VPSを選びました。Gatsby.jsとWordPressの2つ分のサイトを維持するわけなのでサーバーが2つ必要かに見えますが、「Docker」という仮想化技術で、1つのサーバー上(VPS)で復数のサーバーを立ち上げることができます。これによってレンタルするVPSは1つになるので費用が削減できます。
以前の記事はこちら
Github Actions
Gatsbyで作成したサイトをGithubにPushするだけでBuildからDeployまで行ってくれるCI/CDツールです。Githubにサイトの更新点をpushするだけで後はサーバーへ更新をしてくれるので、サイトオーナーがする仕事はサイトのjavascriptファイルを書くことと記事の更新のみになります。今までのWordPress運用とそんなに変わらない運用を可能としています。Github ActionsにはWebHookのAPIがあるのでWordPressと連携して記事の更新、追加があったときにもGithub ActionsのWorkflowを実行することができます。これによってGatsby、WordPress、VPS間の連携をかんたんに行うことができます。
https://github.co.jp/features/actions
Q & A
されるであろう質問に答えていきたいと思います。
Gatsby使うならNetlify使わないの?
Netlifyは上記のGithub ActionsとVPSの機能を統合したようなもので、サイトのビルドからデプロイ、ホスティングまで全てを行ってくれるサービスです。エンジニアの間ではMarkdownという記法が流行っていて、GithubのReadme.mdなんかもこの方式で書かれています。こういったブログの記事なんかもMarkdownでかけるのですが、個人的にMarkdownが全く書けないという理由があって今まで慣れているWordPressを残そうと思い、熟慮した結果がこれです。要するに能力不足ということですね……。もう一つの理由として、このサイトで公開しているサッカーのスケジュール(下記リンク参照)ではウェブスクレイピングのプログラムをVPSで定期的に動かして、ファイルを所定の場所に置くことで公開していたのですが、これを続けようとするとNetlifyを用いた運用は少し厳しいかなという理由です。いい感じに両立する方法を思いつかなかったです……。こういう理由がなければMarkdown覚えてNetlifyで運用したほうが資料もあるし導入もスムーズだったと思います。
もっと詳しく知りたいのだけど……?
もちろんまだ使用した技術について書ききれていないのでこれからどんどん書いていく予定です!
使ったCMSとか参考にしたサイトとかを何回かに分けて書いていく予定です。お楽しみに!
(あとはQiitaにも投稿してみたい…!)
2020.03.17 12:27 2020.04.18 02:27