こんにちは。前回に引き続き、WordPressとGatbyの連携について書いていきます。今回はGithubに上げたGatsbyプロジェクトのビルドとデプロイをGithub Actionsを用いて自動化する方法を書いていきます。
用意するもの
- 自分のGatsbyプロジェクトがあるGithubのリポジトリ
- Github ActionsのWorkflow
- デプロイ先(今回はVPS)
Github Actionsについて
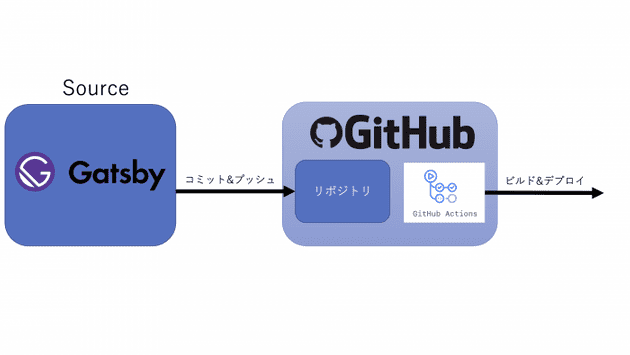
Github ActionsはGithubが用意しているCI/CD(Continuous Integration, 継続的インテグレーション/Continuous Delivery, 継続的デリバリー)ツールで、Githubのコミットなどに合わせてWorkflowを動作させることができます。これをGatsbyプロジェクトのコミットに合わせてGatsbyのビルドと生成されたHTMLのデプロイをGithub Actionsで行うことで、ソースコードの変更を自動で公開先に反映することができます。図にすると以下のような感じです。
こんな感じでローカルで作成したソースコードをGithubにプッシュするだけでビルドからデプロイまで行ってくれます。よって開発者はローカルでテストしてからプッシュする部分だけに注力できます。Github ActionsのWorkflowはYAMLで書かれており、リポジトリの.github/workflowsディレクトリ内に保存することで利用できます。また、他の人が書いたWorkflowを自分のファイルにインポートして利用する事ができるマーケットもあります。
Workflow例
前置きはここまでにして、以下にこのサイトでのWorkflow例を示します。
name: Build and Deploy Gatsby
on:
push:
branches:
- master
repository_dispatch:
types: [build]
jobs:
build-deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Line notify
uses: snow-actions/line-notify@v1.0.0
with:
access_token: ${{ secrets.LINE_ACCESS_TOKEN }}
message: start Github Actions
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v1
with:
node-version: 12.x
- name: Cache dependencies
uses: actions/cache@v1
with:
path: ~/.npm
key: ${{ runner.os }}-node-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.os }}-node-
- run: npm i
- run: npm run build --if-present
- name: Install SSH key
uses: shimataro/ssh-key-action@v2
with:
key: ${{ secrets.SSH_KEY }}
name: id_rsa_vps
known_hosts: ${{ secrets.KNOWN_HOSTS }}
config: ${{ secrets.CONFIG }}
#- name: Setup tmate session
# uses: mxschmitt/action-tmate@v1
- name: rsync over ssh
env:
destination: ${{ secrets.RSYNC_DESTINATION }}
run: rsync -r --delete ./public/ config:$destination
- name: ssh do
env:
sshDo: ${{ secrets.SSH_DO }}
run: $sshDo
- name: Line notify
uses: snow-actions/line-notify@v1.0.0
with:
access_token: ${{ secrets.LINE_ACCESS_TOKEN }}
message: finish Github Actions解説
流れとしては、LINE NotifyにGithub ActionsのWorkflowの開始と終了を通知させ、Nodeを導入してパッケージのインストール・ビルド、ssh rsyncでVPSにHTMLをデプロイといった流れです。ビルド毎にnpm installするのは時間がかかるため、キャッシュを用いて高速化しています。
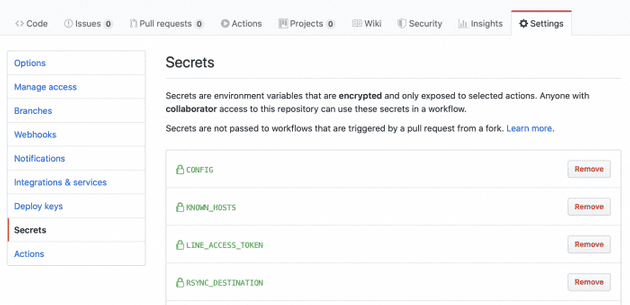
secrets
上記の中で「secrets.変数名」となっている部分はGithubのSettingから設定できます。これはパスワードやアクセストークンなどの秘密情報を外部に漏らさないための機能です。
途中でコメントアウトしている部分はGithub Actionsを任意の場所で止めてGithub ActionsのマシンにSSHするためのWorkflowです。テストに使っていたものです。
Workflowを実行するタイミング
on:
push:
branches:
- master上記の部分でWorkflowを実施するタイミングを設定しています。これはmasterブランチにpushがあった場合に実行されます。
sshについて
大抵の場合、VPSへのアクセスは公開鍵認証で行っているかと思います。Github Actionsで公開鍵認証を伴ったsshを行うときにはGithub Actionsのマシンで毎回.ssh周りを整える必要があります。そのへんを整えてくれるのが下記のWorkflowになっています。詳しい解説は以下の記事にあるので読んで見て下さい
https://qiita.com/shimataro999/items/b05a251c93fe6843cc16
これにてGatsbyのビルドとデプロイがGithubの管理だけで簡単に行えるようになりました。次回はWordPressでの記事の公開・更新に合わせてこのWorkflowを実行する方法について解説します。
以上です。お読みいただきありがとうございます。またよろしくお願いします。
参考
https://blog.yucchiy.com/2020/02/deployment-to-self-hosted-server-for-gatsbyjs/
2020.03.25 13:02 2020.04.18 02:22