こんにちは。今回は前回に引き続きGatsby.jsについて書いていきます。今回はGatsbyにCSSフレームワークのUikitを導入します。
UIkitとは
UikitはCSSフレームワークで、いわゆるBulmaやBootstrapみたいなものです。GatsbyにはデフォルトでBulmaがセットアップされているのですが、デザインが自分の好みなのでこちらを選びました。このサイトはUikitのみで構成されています。
UIkitを選んだ理由
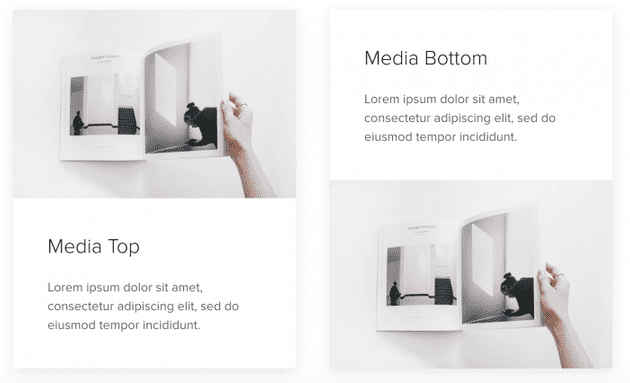
UIkitのカードが結構気に入っています。
このサイトでもサイト上部の記事のタイトル部分や記事リストでCardレイアウトを採用しています。↓
そして、全てのClass名の冒頭に”uk-“が付いているのでHTMLの中でも判別しやすいです。他のCSSフレームワークを併用する場合でも干渉しにくいように設計されています。
UIkitの導入
それではUikitを導入していきたいと思います。Gatsbyプロジェクトのカレントディレクトリで作業していきます。
下記のコマンドでまずはUIkit本体をインストールです。
npm install --save uikit次にLayout.jsなどのTemplateWrapperを変更します。
import './style/all.scss'
class TemplateWrapper extends React.Component {
componentDidMount() {
try {
this.UIkit = require('uikit/dist/js/uikit')
this.Icons = require('uikit/dist/js/uikit-icons')
this.UIkit.use(this.Icons)
} catch (e) {
console.error(e)
}
}
......GatsbyはSSRなのでページ遷移した後にもUIkitを再読み込み出来るようにします。そのため上記のようにComponentDidMountで全てのComponentを読み込み終わった後にUIkitを読み込む動作を追加します。
次にUIkitのCSSを導入します。上記のTemplateWrapperは恐らくall.scssやall.sassなどの全体に適用するCSSをimportしていると思います(上記1行目)。UIkitではscssでファイルが提供されているのでsassはscssに変更します。そこに以下の行を追加します。
@import "../node_modules/uikit/src/scss/variables.scss";
@import "../node_modules/uikit/src/scss/mixins.scss";
@import "../node_modules/uikit/src/scss/uikit.scss";こんな感じでCSSを導入します。
あとは実際にReactのJSX記法に沿ってコードを書いていくだけです。しかし、1点注意点があります。
修正前 <div className="uk-grid-divider" uk-grid>
修正後 <div className="uk-grid-divider" uk-grid="true">ReactでUIkitを使用する際には上記のような「uk-grid」にしっかりtrueを渡してあげる必要があります。
(参考:https://absarcs.info/d2550e9da6ffd59e5f1b2108bbb28c6e/)
これでサイトのレイアウト崩れを防止できます。
UIkitが反映されない場合
UIkitが反映されない場合、「gatsby-plugin-purgecss」が原因のときがあります。このGatsbyプラグインは使われていないCSSを削除してサイトを軽量化してくれるのですが、UIkitではレイアウト崩れを起こしたり、UIkitが効かない場合があります。そのため下記のようにこのプラグインが影響しないよう書き換える必要があります。
{
// Removes unused css rules
resolve: 'gatsby-plugin-purgecss',
options: {
// Activates purging in gatsby develop
develop: true,
// Purge only the main css file
purgeOnly: ['/components'],
// Ignore files/folders
whitelistPatternsChildren: [/^uk-/, /^yyi-/, /^amazlet/],
},
},whitelistPatternsChildren内の/^uk-/という部分でuk-が付くものを除外しています。
というわけで上記の方法でUIkitをGatsbyサイトに導入できます。GatsbyでUIkitを使う場合は参考にしてみて下さい!
以上です。お読みいただきありがとうございます。またよろしくお願いします。
2020.03.31 04:54 2020.03.31 04:54