こんにちは。今回はこのブログでも利用している。”WordPress + Gatsby.js”の構成に重大なアップデートが来たのでご紹介します。この記事を書いている2020.10.2現在、まだこのブログはアップデートしていませんが、いずれする予定です。今回は簡単な概要をご紹介します。
追記 2020.10.11アップデートしました。
そもそも”WordPress + Gatsby.js”はどのような構成なのか
このブログの構成をWordPressとGatsby.jsで構成する際に書いた記事を見ていただけるとだいたい分かると思います。
ですが、ここでも書きたいと思います。簡単に言うと、記事の文章や画像といったブログを構築するにあたって必要なメディアコンテンツをWordPressで管理をして、文章や画像を実際にWebサイトとして表示する部分をReact製の静的サイトジェネレーターのGatsby.jsに行わせるという構成です。この場合、バックエンドをWordPressにやらせて、フロントエンドをGatsby.jsで生成したHTMLで行うことになります。このとき、WordPressをHeadless CMSと言います。この利点はPHPを書く必要がなくなること、高速なサイトを構築する事ができること、慣れ親しんだWordPressでコンテンツ管理を行えることなど普通にWordPressを使うよりも様々な利点があります。最近、WordPress側の開発者もこの辺を意識している発言があったりします。
WordPressとGatsbyを使うにあたって、「gatsby-source- wordpress」というGatsbyのプラグインが使われます。今回、このプラグインに重要なアップデートが(将来的に)来たので、改めて記事を書いています。このプラグインではWordPressのメディアをダウンロードして、Gatsby側にインポートする役割を果たしています。これによってGatsby側でWordPressのコンテンツを利用することが出来ます。
gatsby-source-wordpressのアップデート
Gatsbyのプラグインである「gatsby-source- wordpress」に将来的にアップデートが来ます。今はbeta版として開発中のプラグインが公開されています。ここではその内容を紹介します。ちなみに、beta版を利用するには「gatsby-source-wordpress-experimental」、または「gatsby-source-wordpress@v4」を使用する必要があります。以下がGithubのリポジトリです。
どのようなアップデートがあったかを以下に挙げます。以下は(https://www.gatsbyjs.com/blog/2020-07-07-wordpress-source-beta/)からの引用です。
- Preview content as you write it with Gatsby Preview
- Update or publish new content almost instantly with Incremental Builds, available only on Gatsby Cloud
- Links and images within the HTML of content can be used with gatsby-image and gatsby-link. This fixes a common complaint about the original source plugin for WordPress.
- Limit the number of nodes fetched during development, so you can rapidly make changes to your site while creating new pages and features
- Only images that are referenced in published content are processed by Gatsby, so a large media library won’t slow down your build times
- Any WPGraphQL extension automatically makes its data available to your Gatsby project. This means your site can leverage popular WordPress SEO, content modeling, translation, and ecommerce plugins through a single Gatsby source plugin.
とりあえず日本語にしてみましょう。
- Gatsby Previewで書いた内容をプレビューする
- Gatsby Cloudでのみ利用可能なインクリメンタル・ビルドを使用して、新しいコンテンツの更新や公開をほぼ瞬時に行うことができます。
- コンテンツのHTML内のリンクや画像をgatsby-imageやgatsby-linkで利用できるようになりました。これにより、WordPress用のオリジナルソースプラグインによくあった不満点が解消されました。
- 開発中に取得するノード数を制限することで、新しいページや機能を作成しながらサイトの変更を迅速に行うことができます
- 公開されているコンテンツで参照されている画像のみがGatsbyによって処理されるため、大規模なメディアライブラリを使用してもビルド時間が短縮されます。
- WPGraphQL拡張機能は、そのデータを自動的にあなたのGatsbyプロジェクトで利用できるようにします。つまり、あなたのサイトでは、1つのGatsbyソースプラグインを介して、人気のあるWordPressのSEO、コンテンツモデリング、翻訳、eコマースプラグインを活用することができます。
1,2については以下の動画を見てもらうのが早いと思います。今までWordPress側で執筆途中の記事のプレビューをしても、WordPress側で生成されるページの表示しか行なえませんでしたが、Gatsbyが開発したWordPressプラグインとGatsby Cloudを用いれば、Gatsbyで生成したプレビューを即座に参照することが出来ます。6についても同じでWordPressプラグインを使えばコンテンツのインポートをよりスムーズに行うことが出来ます。
今回のアップデートで最も嬉しいのはやっぱり3です。今までWordPressからインポートした画像やリンクにはgatsby-imageやgatsby-linkが適用されていませんでした。そのため、インポートしたHTMLを記事ごとに書き換えなければなりませんでした。(以下の記事参照)ですが。今回のアップデートでこの作業が必要なくなりました。(つまり以下の記事は必要のないものに……。)
gatsby-imageにはlazy-loadの機能がついているので、サイトの高速化には必須、gatsby-linkはページ遷移に必須だったのでこれをデフォルトで適用してくれるのはとても大きな恩恵のあるアップデートだと言えます。
また、WordPress用のプラグインに記事の投稿時などにWebhookを呼び出してくれる機能が追加されています。つまり、
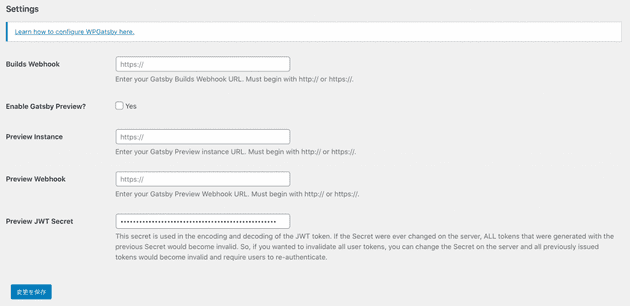
この記事の機能がそのまま公式のプラグインに組み込まれたという形ですね。設定画面はこんな感じです。
アップデート方法
基本的には今まで使用していたgatsby-source-wordpressをgatsby-source-wordpress- experimentalに置き換え、WordPress側にGatsby公式のプラグインを導入すればよいだけです。ただし、Gatsby側でWordPressのコンテンツを引用するのに使用していたGraphQLのNode名が変更されているので、コードを少し書き換えなければなりません。以下にリポジトリの原文を引用します。
Graphiql is your best friend when migrating from the last major version of this plugin. Run
gatsby developand visithttp://localhost:8000/___graphiqlAny node list queries such as
allWordpressPage { nodes { title } }will need to be updated to match the new WordPress types in the Gatsby schema. The new pattern for type names isWpand then the capitalized type such asPage. So to replace the node list query above, you would writeallWpPage { nodes { title } }.Since
v3used the WP REST API andv4uses WPGraphQL, the data shape and available fields for each type will vary. For examplefeatured_imageinv3becomesfeaturedImageinv4. Many of the core WordPress data fields remain the same, but if you’re using any custom data, or fields added by extensions to access additional data (like ACF fields), you will need to use Graphiql to determine what the new data shape will be. If you find you’re missing data, you may need to install a WPGraphQLextension to add that data to the schema. In most cases you will find that you have access to more data than before! But commonly, the WPGraphQL ACFextension will need to be installed.If you have any custom code which you’ve added to make connections between nodes work in
v3, you will get to delete that code (yay!) because WPGraphQL has excellent support built in for connection fields between nodes (for examplePage.authororUser.pages).
要するに今までallWordpressPageだったNode名がallWpPageなどに短く変更されています。GraphQLを使っていた部分は変更が必要ですね。
詳しいアップデート方法は以下のリポジトリのREADMEを参照、または私がアップデートしたら記事にしようと思います。
以上です。お読み頂きありがとうございました。
2020.10.03 07:40 2020.10.12 01:51