VSCodeの拡張機能として、Markdown PDFというものがある。
https://marketplace.visualstudio.com/items?itemName=yzane.markdown-pdf
この拡張機能では、VSCode内でMarkdownファイルをPDFに変換することができる。 デフォルトの表示では大変見にくいと感じたので、GithubスタイルのCSSを適用して好みの表示に変更した。
変更する際には以下の記事を参考にした。
https://qiita.com/tkms0106/items/37c17c1a559611266d03
CSSの入手 & 編集
こちらのリポジトリから”github-markdown.css”の形でGithubと全く同じCSSファイルを入手することができる。 このままではVScodeで使用するにあたって使いにくい部分もあるので変更を行う。
- すべての
.markdown-を削除(空文字で置換すると楽)する - code blockの折返しを設定する。
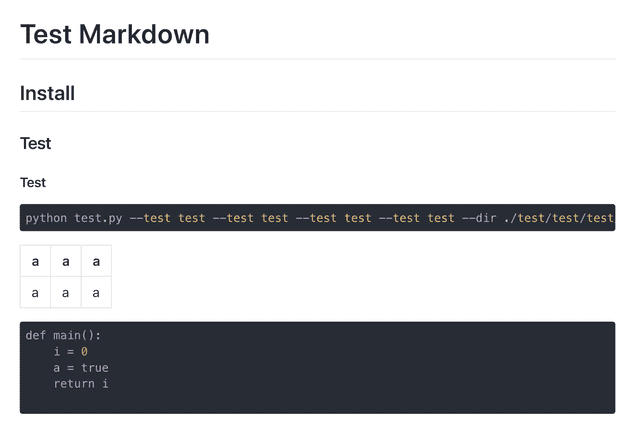
1ではMarkdown PDF用にCSSの体裁を整えているだけだが、2についてはこれを行っておかないと、Code Block内で長い行があったときにはみ出てしまうという問題がある。以下の画像を参照。
上記のpython ...の行がCode Blockからはみ出ていることがわかる。
上記の問題を解決するにあたって、CSSを以下のように書き換える。上記の1の削除は済ませているものとする。
...
body pre>code {
padding: 0;
margin: 0;
font-size: 100%;
word-break: normal;
- white-space: pre;
+ white-space: pre-wrap;
background: transparent;
border: 0;
}
...
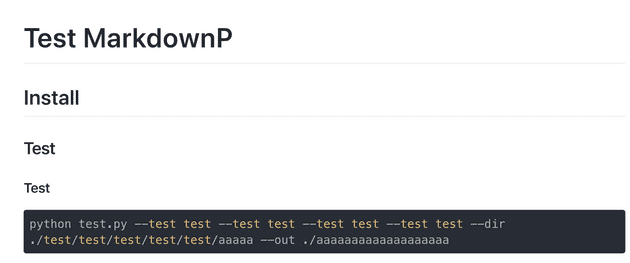
上記のwhite-spaceの値をpreからpre-wrapに変更することで、下記の画像のようにCode Blockに折り返しが働く。
この折返しの情報は上記の参考記事にも書いていなかったので、探すのに時間がかかった。 ダウンロードしてきたCSSをちゃんと読んで見ると、Markdown PDFでは使わないCSSのプロパティもありそうである。
CSSの編集が終わったら、VScodeのsetting.jsonに以下を追記する。
//デフォルトのCSSを無効にする
"markdown-pdf.includeDefaultStyles": false,
// 上記で編集したCSSを指定する
"markdown-pdf.styles": ["~/.dotfiles/styles/github-markdown.css"],これでMarkdownで書いたものを満足な形でPDF出力できるようになった。 Markdown PDFには他にもオプションや機能があり、READMEも日本語で書かれている(こちら)ので便利に使えそうだ。
以上です。お読みいただきありがとうございます。またよろしくお願いします。
2021.03.22 11:00 2021.03.22 11:00