こんにちは。今回はリニューアルしたこのサイトの技術について書いていきます。
導入編ということで、今回はGatsbyとWordPressそれぞれについてと、2つの連携方法について書いていきます。
WordPressとは
まずは多くの方に馴染み深いWordPressについてです。WordPressはいわゆる「CMS(Contents Management System(コンテンツ・マネジメント・システム))」のことで、ブログやポートフォリオなどの記事や写真を蓄積していくサイトにおいて簡単にサイトの作成や管理を行えるシステムのことです。

(引用 : https://ja.wordpress.com)
ご覧の通り、インターネットのサイトは36%がWordPressで構築されているみたいです。このサイトもリニューアル前はWordPressのみを使っていました。無料で使えるCMSなので全世界で使用されています。
Gatsby.jsとは
Gatsby.jsとはウェブサイトを構築する3要素のうちHTML,CSS,JavaScriptのうちJavaScriptのフレームワークのことです。ライブラリに今流行りのReactを使っているため、最新で高速なWeb制作ができます。
このGatsby.jsは静的なHTMLファイル(予め内容が決定していて、変化することがない)を生成します。WordPressでは読み込み時にHTMLファイルの内容を層的に変更して表示するので表示が遅いことがありますが、昔ながらの静的なHTMLであれば高速な表示が可能です!さらに公式でWordPressの連携に対応しているので、WordPressからの移行も可能です!英語ですが公式ドキュメントも充実しているので、ChromeのGoogle翻訳を使いながら読んでみると良いと思います。
もう一つの特徴としてGatsbyでは「GraphQL」と呼ばれるFacebookが推進しているWebAPIでJavaScript上でデータのやり取りを行うことができます。そのため、記事ページをプログラム的に生成することが可能になり、Web制作の負担が軽減されます。
Headless CMSとは
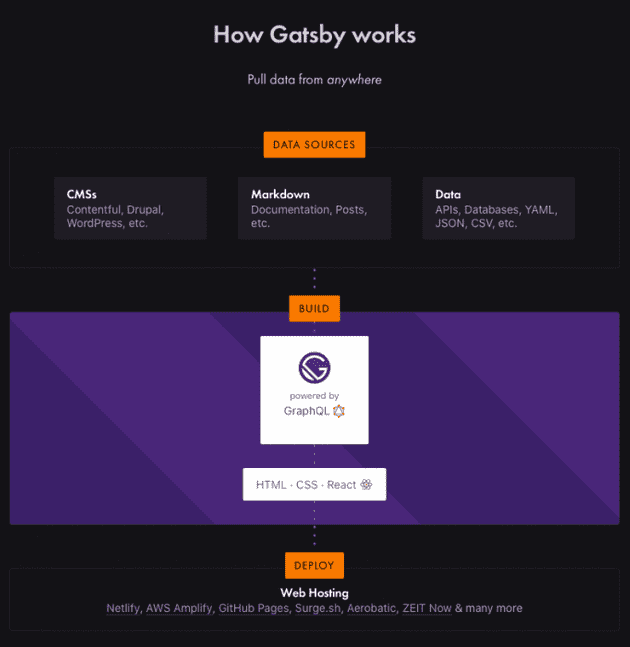
Headless CMSとはコンテンツの管理だけをCMSに任せてサイトの表示部分は別の方法で行うというシステムのことです。今回リニューアルしたこのサイトの場合、Headless CMSに当たる部分はWordPressでサイトを表示するフロントエンド部分はGatsbyとなっています。WordPressは記事や画像のデータをHTTP REST APIとしてぶっこ抜く事ができます。この抜き取ったデータを元にしてGatsbyでサイトを構築していきます。こういった構築をすることによって使い慣れたWordPressの管理画面を利用しつつ、サイトのフロントエンドは最新のReactやVueを使うというサイト運用が可能となっています。あとは単純に既存のCMSからの移行が簡単です。下記にGatsbyの公式サイトから引用した図を示します。
Gatsbyでは情報源としてWordPressやContentfulなどのCMS、Markdownといった形式から情報を得て、Gatsby上でHTMLファイルを生成していきます。こうしてできたHTMLファイルをそれぞれDeployすることでサイトを公開することができます。
Gatsbyでの定番の組み合わせ
上記で示したGatsbyの図の中で最も一般的な組み合わせは「Gatsby × Github × Netlify」です。NetlifyはGithubにPushされたGatsbyプロジェクトを認識して自動でプロジェクトをビルドしてホスティングまで行ってくれる優れたWebサービスです。更にこれらの機能が基本無料で利用できます。なのでネット上で落ちている資料の殆どはGatsbyとNetlifyを組み合わせたものだと思います。
今回は「慣れ親しんだWordPressを残す」「一つのサーバーでWordPressとGatsbyを切り替える」という目標で表題の通り進めていきたいと思います。
導入
前置きが長くなったところで、今回はGatsbyを導入してWordPressのサイトからデータを引っこ抜いてサイトを表示していきましょう!
とりあえずNode.js環境を用意していただき。npmが使える環境まで進めている前提で始めます。
開発をスムーズに進めるためにまずはGatsby CLIからインストールしましょう。
https://www.gatsbyjs.org/tutorial/part-zero/#using-the-gatsby-cli
npm install -g gatsby-cliこれでインストール完了です。次は予め用意されているテンプレートをgithubからクローンします。ここでGatsby-CLIを使うとスムーズです。
gatsby new gatsby-starter-wordpress https://github.com/GatsbyCentral/gatsby-starter-wordpresshttps://www.gatsbyjs.org/starters/GatsbyCentral/gatsby-starter-wordpress/
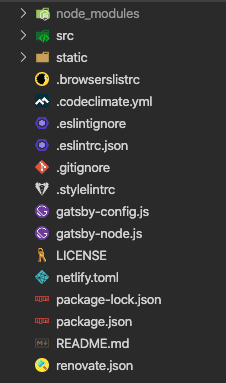
上記のgasby-starter-wordpressがクローンし終わったところで、中身の構造を見ていきます。
今回は導入編ということで自分のWordPressサイトから記事やメディアを引用して、Gatsbyのテンプレートサイトを表示するところまで紹介します。
上記のファイルの中からgatsby-config.jsを編集します。
{
resolve: 'gatsby-source-wordpress',
options: {
// The base url to your WP site.
baseUrl: 'wp.jackjasonb.com',
// WP.com sites set to true, WP.org set to false
hostingWPCOM: false,
// The protocol. This can be http or https.
protocol: 'https',
// Use 'Advanced Custom Fields' WordPress plugin
useACF: false,
auth: {},
// Set to true to debug endpoints on 'gatsby build'
verboseOutput: false,
},
},上記のbaseUrlの部分を自分のサイトのURLに変更しています。このオプションの設定は下記のサイトを参考にしてみて下さい。
その後プロジェクトのカレントディレクトリで
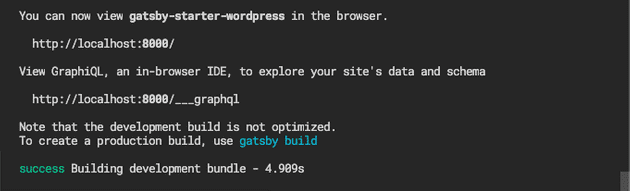
gatsby develop実行して下さい。こうすることで開発環境の構築が始まります。そして構築が終了した後、表示されたURLにアクセスすればサイトが表示されます。
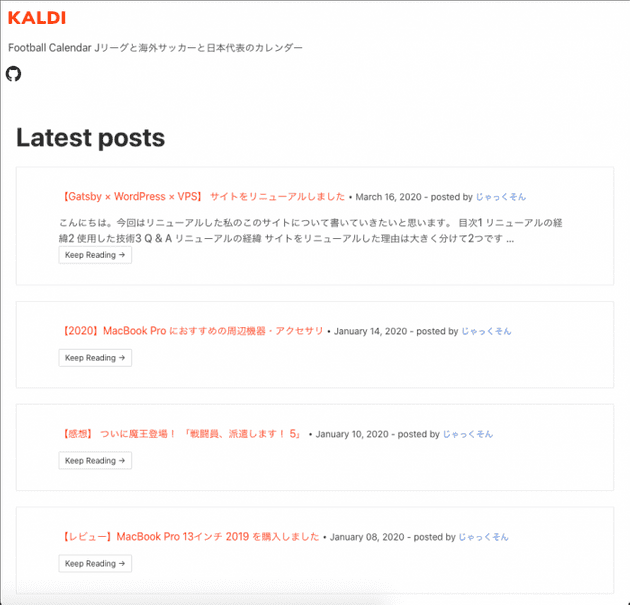
サイト
以上で導入は終了です。お疲れさまでした。
これからはGatsbyでのサイト作成において自分が躓いた部分なんかを記事にしていきたいと思います。兎にも角にも真似してみたいと思った方はGatsbyの公式ドキュメントをなんとか読むことをおすすめします。ReactもJSX記法も一緒に学べます。
以上です。お読みいただきありがとうございます。またよろしくお願いします。
2020.03.22 04:00 2020.04.18 02:24