こんにちは。今回は下記の記事の続きで、WordPressで記事の更新・投稿時にGithub ActionsでGatsbyのビルドとデプロイを行う方法について説明します。これによってWordPressでの変更を即時、Gatsbyのサイトにも反映できるようになります。Headless WordPressとGatsbyの連携の根幹部分に当たります。
Github Actions Workflow
Gatsbyのビルドとデプロイを行うGithub ActionsのWorkflowの全体は上記の投稿から参照して下さい。ここでは外部からGithub Actionsを動作させる方法を書きます。まずはWorkflowに以下の記述を追加します。
on:
push:
branches:
- master
repository_dispatch:
types: [build]これはWorkflowを動作させるタイミングを指定するものです。pushの部分はgithubにpushがされた時を表します。今回重要な部分は5,6行目の部分です。今回はtypesにbuildという名前をつけていますが任意の名前で大丈夫です。これでWorkflowをいじる部分は終わりです。
Token発行
次にGithubに外部からアクセスするためのtokenを発行します。リポジトリをいじるので一応以下の公式ドキュメントに目を通しておくことをおすすめします。
https://help.github.com/ja/actions/reference/events-that-trigger-workflows#
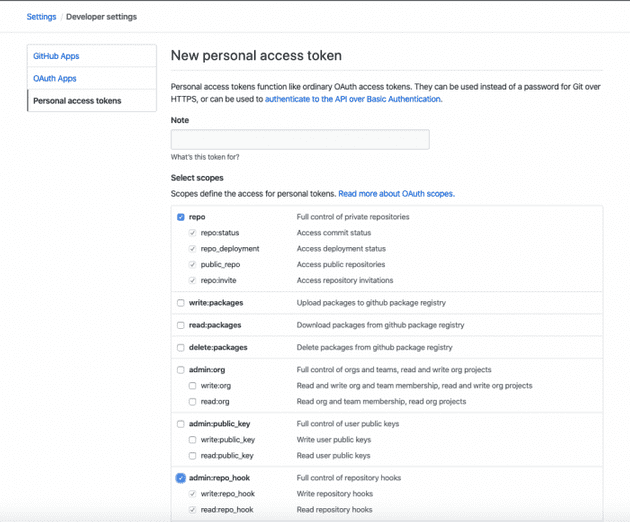
以下のページからtokenを発行できます。権限はrepository関連をチェックしておきます。
WordPressプラグインの導入
次にWordPressからGithub Actionsを動かすためのプラグインをHeadless WordPress側に導入します。以下のリポジトリをクローンして、zipに圧縮→プラグイン→新規追加→アップロードで追加できます。ちなみにこのプラグインは参考URLから自作しました。
git clone https://github.com/jackjasonb/wordpress-github-actions.git導入するとWordPressの管理画面の設定に「Github Actions」という項目ができます。
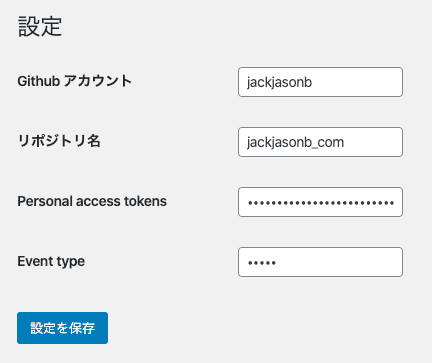
「Githubアカウント」にはユーザー名を、「リポジトリ名」にはGatsbyのリポジトリ名を、Personal Access tokensは先程取得したものを、Event typeにはWorkflowで設定した文字列を(今回はbuild)設定します。
このプラグインを作成するにあたり、以下のサイトを大いに参考にしています。大変勉強になりました。ありがとうございます!!
https://dimitr.im/updating-gatsby-wordpress-published
これでWordPressの記事・固定ページの更新でGithub Actionsが動くようになります!
プラグインについて
基幹部分のソースを載せます
<?php
function push_repository_dispatch_event($post_id, $post)
{
if ($post->post_status === 'publish') {
$data = "'{" . '"event_type": "' . esc_attr(get_option('github_event_type')) . '"}' . "'";
$url = 'https://api.github.com/repos/' . esc_attr(get_option('github_account')) . '/' . esc_attr(get_option('github_repository')) . '/dispatches';
$token = esc_attr(get_option('github_token'));
exec("curl -H \"Authorization: token ${token}\" -H \"Accept: application/vnd.github.everest-preview+json\" \"${url}\" -d ${data}");
}
}
function nb_webhook_future_post($post_id)
{
push_repository_dispatch_event($post_id, get_post($post_id));
}
function nb_webhook_update($post_id, $post_after, $post_before)
{
push_repository_dispatch_event($post_id, $post_after);
}
add_action('publish_future_post', 'nb_webhook_future_post', 10);
add_action('publish_post', 'push_repository_dispatch_event', 10, 2);
add_action('publish_page', 'push_repository_dispatch_event', 10, 2);
add_action('post_updated', 'nb_webhook_update', 10, 3);
// add_action('delete_post', 'push_repository_dispatch_event', 10, 1);WordPressは情報が溢れてるのでググりながら確認しました。WordPressの動作に応じてGithub ActionsのAPIを叩く感じにしているシンプルなコードです。正直PHPとかよくわからないけど動いてるからヨシ!
以上です。お読みいただきありがとうございます。またよろしくお願いします。
2020.04.01 09:52 2020.04.18 02:17